Install Vue.js & create default project(Detailed steps)
Preface The installation and configuration of node.js have been introduced in detail in the last blog post. Seehttps://blog.csdn.net/qq_42006801/article/details/124830995
In addition, the storage path and project name of the project in the text can be changed according to their actual situation.
一、Vue.js Sketch
Vue is a progressive JavaScript framework for building user interfaces. Unlike other large frameworks, Vue is designed to be applied layer by layer from the bottom up. Vue's core library only focuses on view layers, which is not only easy to use, but also easy to integrate with third-party libraries or existing projects. On the other hand, when combined with modern tool chains and various supporting class libraries, Vue is also fully capable of providing drivers for complex single page applications (SPA).
二、Build Vue.js
1. Direct Introduction With<script>Label
Direct download and introduction with<script>label,then Vue will be registered as a global variable.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2. Install Vue Through NPM
NPM installation is recommended when building large applications with Vue NPM works well with module packers such as webpack or browserify Vue also provides supporting tools to develop single file components
2.1 Install Vue.js
Enter the following command in the CMD command line window to install Vue.js.
npm install @vue/cli -g
Or
cnpm install @vue/cli -g
Of course, the premise is that NPM or cnpm has been installed and configured. If it is not installed, you can see the blog:Node.js安装与配置(详细步骤)
Execute cnpm install @vue/cli -g as shown in the following figure:  2.2 View the installed Vue version
2.2 View the installed Vue version
CMD command line window, enter Vue -v to check whether @vue/cli is successfully installed
vue -V
As shown in the figure below, Vue.js is installed successfully 
三、Install webpack&webpack-cli
1.Install webpack
Because the versions of webpack5 and above change greatly, if vue3 is used to create Vue projects, the versions of webpack4 are more compatible with each other. Install here webpack@4.42.0 Version, the command is as follows:
cnpm install webpack@4.42.0 -g
After successful installation, the CMD command line window is shown in the following figure: 
2.Install webpack-cli
**In Addition:**Since the version of webpack needs to be used together with webpack cli, execute the following command to install webpack cli:
cnpm install webpack-cli -g
After successful installation, the CMD command line window is shown in the following figure: 
3.Check Whether The Installation Is Successful
CMD command line window, enter the following command:
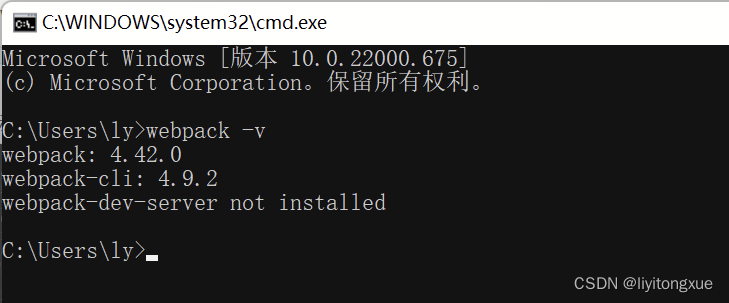
webpack -v
As shown in the figure below, webpack and webpack cli have been successfully installed. 
四、Create A Default Vue.js Project
1.Create Project
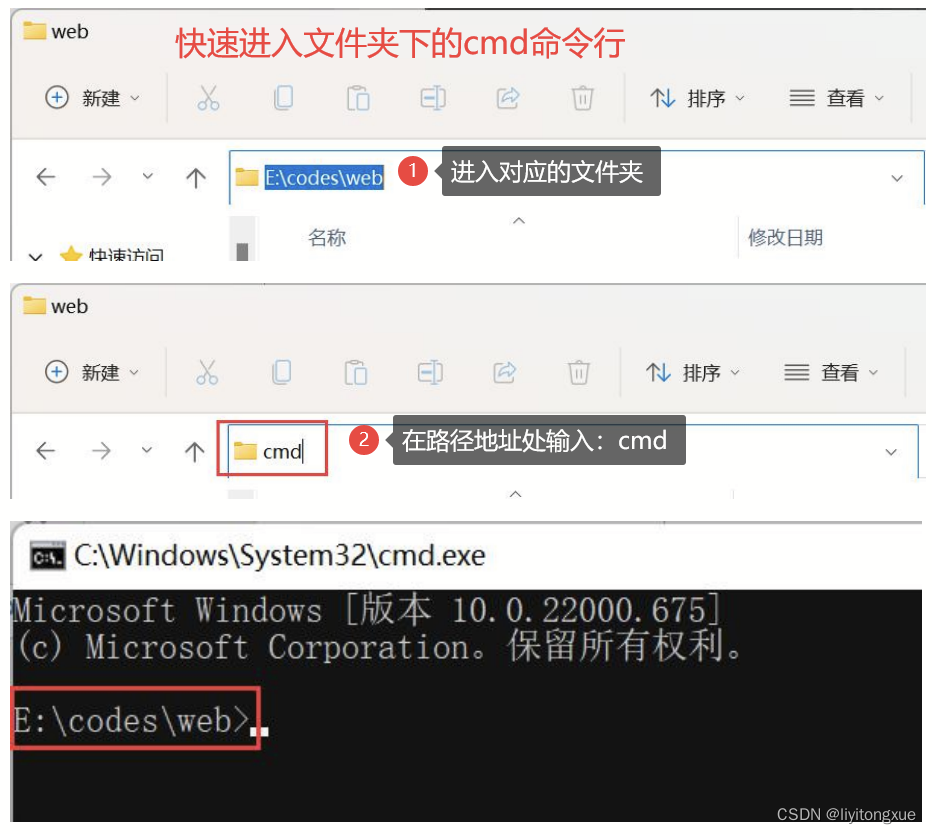
First,Enter【E:\codes\web】route(I created in E:\codes\web,please change it according to your actual situation),then enter the CMD command line window of this folder.  Execute the following command to create a Vue project named [Hello Vue]:
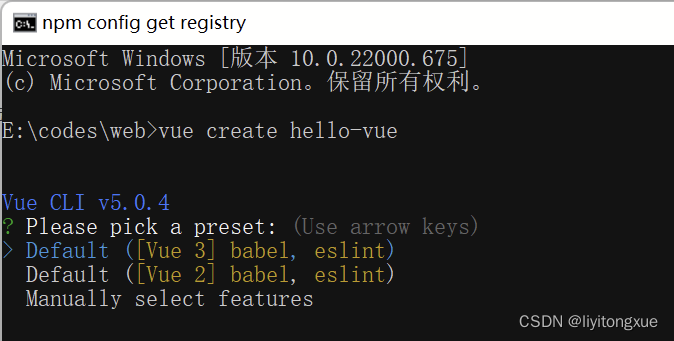
Execute the following command to create a Vue project named [Hello Vue]:
vue create hello-vue
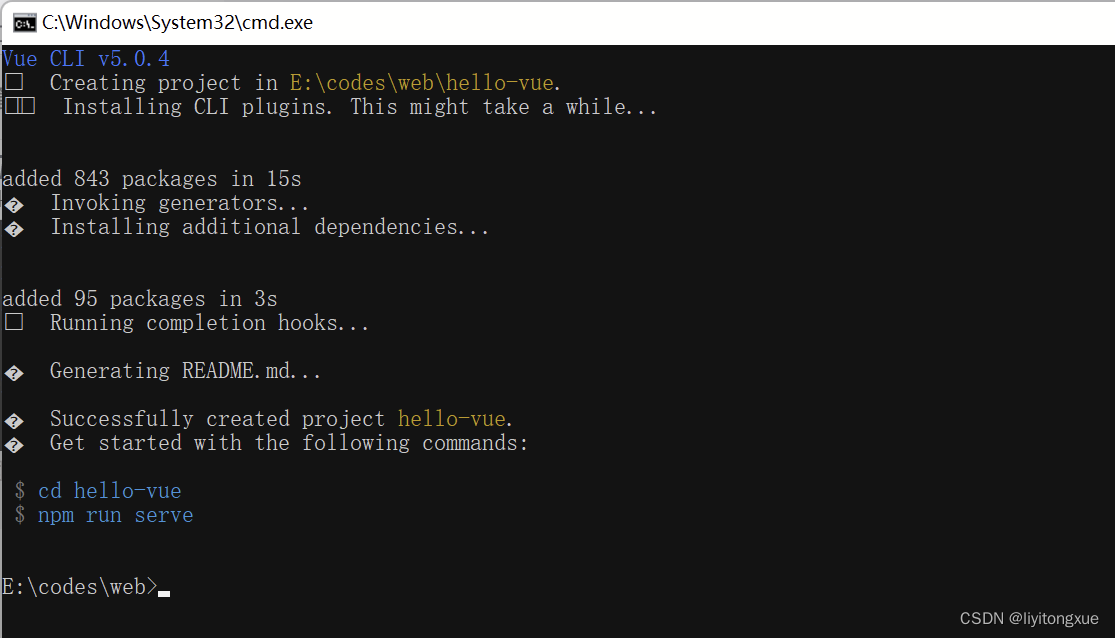
 After clicking enter, the required files (including node_modules) will be automatically downloaded. After the creation is successful, it is shown in the following figure:
After clicking enter, the required files (including node_modules) will be automatically downloaded. After the creation is successful, it is shown in the following figure: 
2.Start Project
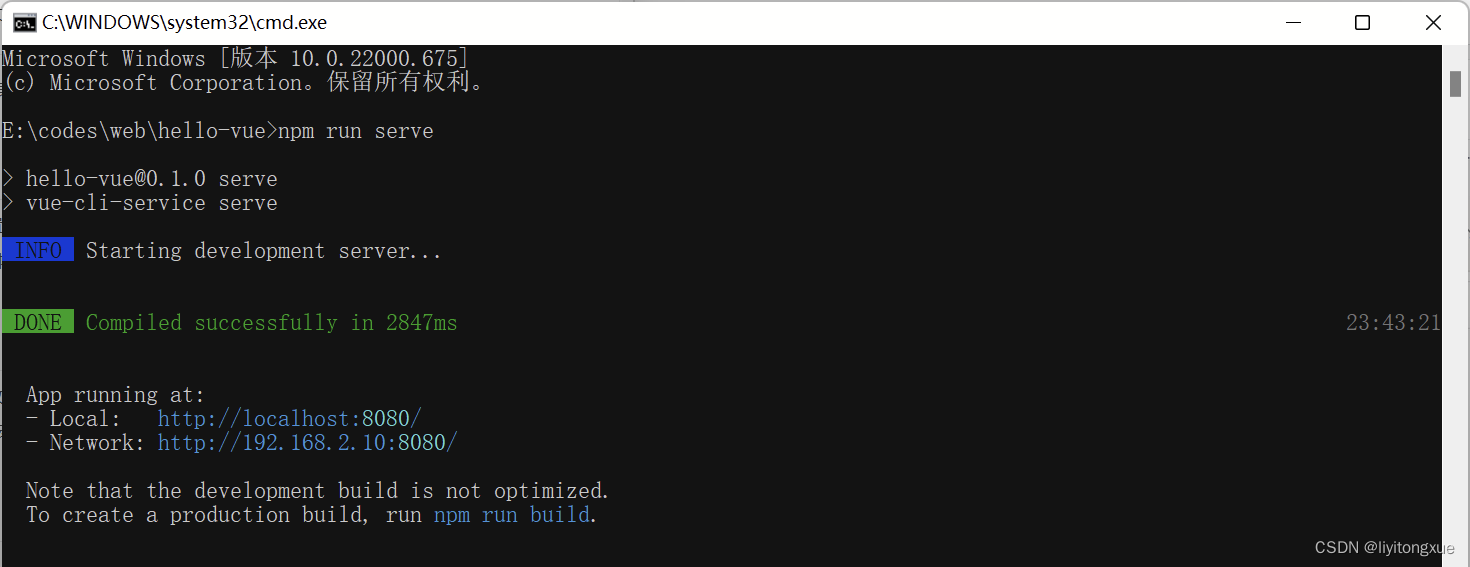
First,enter【E:\codes\web\hello-vue】folder,Then enter the CMD command line window of this folder  Execute the following instructions to run the project:
Execute the following instructions to run the project:
npm run serve
 As shown in the above figure, the project is successfully started. Open http:\localhost:8080/ in the browser to access it. The effect is shown in the following figure:
As shown in the above figure, the project is successfully started. Open http:\localhost:8080/ in the browser to access it. The effect is shown in the following figure:
 The End
The End
